Targets:
Description:
3D
Environments - Blender / Unity
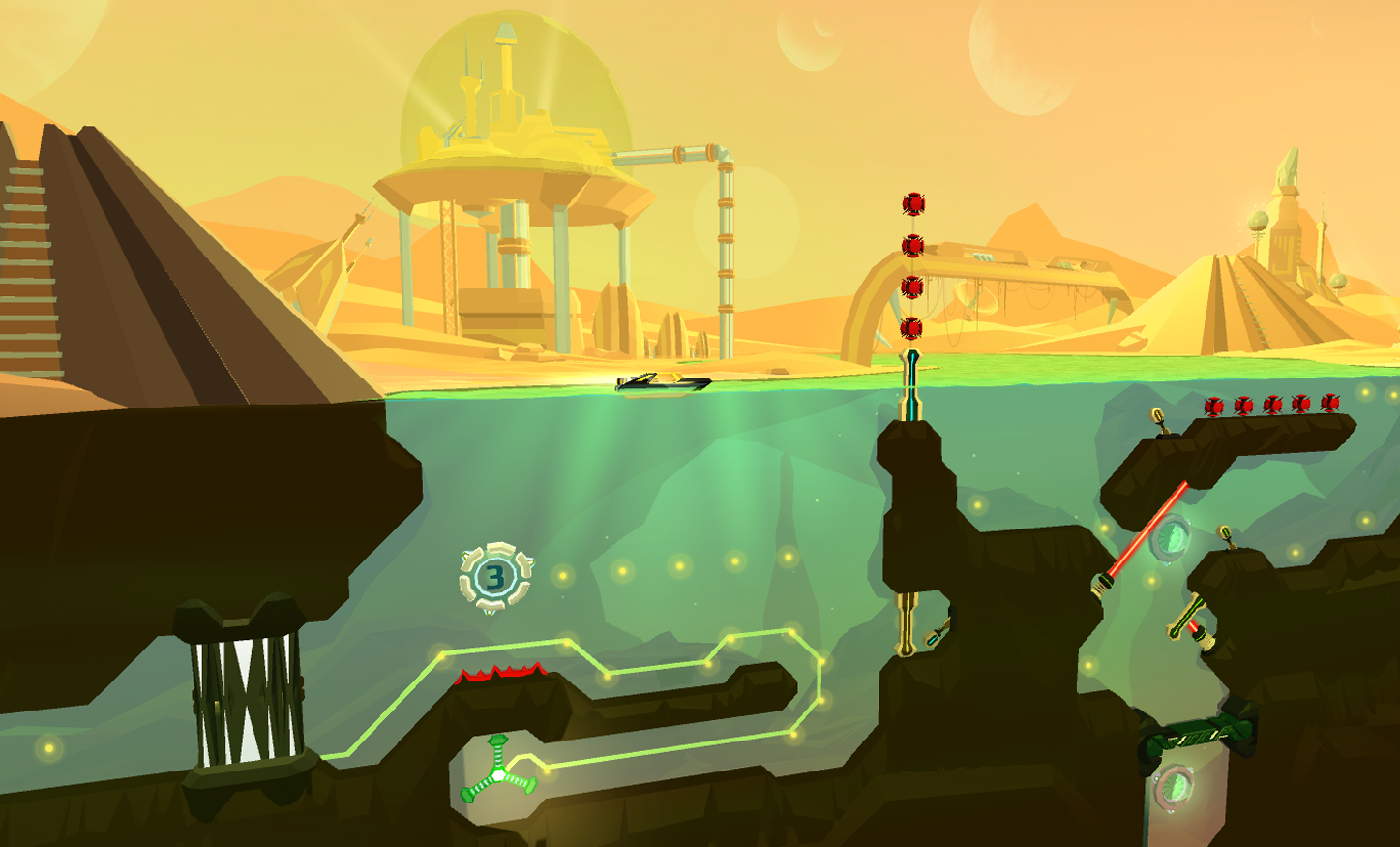
The game features 60 different levels across 6 unique areas. Each level presents the player with a unique puzzle - a sort of obstacle course - they must use logic, observation and reflexes to complete.
Levels were developed using a combination of models made in Blender, 3D grounds/colliders created in Unity, and background illustrations/additional environment visuals/particle effects created in Photoshop & Illustrator.
iOS / Android / PC (upcoming)
Neon Diver is a game which celebrates my love of deep waters, last person on earth narratives, cross-section art and puzzle games.
3D • 2D • UI
Programs used:
Blender (modeling, rigging, animation), Unity, Photoshop, Illustrator
Neon Diver
Game Entities - Blender
All characters, vehicles and enemies were modeled, rigged and animated in Blender then imported into Unity for integration.
While the main character - the Neon Diver - appears quite small in-game, it was still important that each of the 43 total diver animated states transition seamlessly into each other to ensure a smooth visual experience.
We also created blend trees between the default “healthy” animation set and an “injured” variant set so we could represent the diver in an injured state if they sustained damage.
2D
Concept Art - Illustrator / Photoshop
The concept of Neon Diver grew out of my fascination of deep waters and what could be hiding in the darkness below. Initially, the vision for Neon Diver was more horror-based but as I explored turning the concept into a game, it became clear that shifting the focus towards exploration and puzzle-based gameplay was ideal.
The first illustration attempts to capture the mood and basic game elements. In this early stage, we were approaching this project as a 2D game with a vector-art style.
The second illustration features more detailed character designs and evolving mechanics. This sketch also includes the 45-degree wall design strategy used in the final game.
UI
Store Icon - Illustrator
We wanted a mobile store icon that was true to the feel of the game. While we experimented with designs featuring the Neon Diver character, we opted instead to capture the game’s mood rather than being too literal.
Adding the mother octopus to the icon also worked well as she is easily recognizable even when viewed as a very small icon on a mobile device.
Menus & In-game UI - Unity
The approach with Neon Diver was to try to minimize in-game UI as much as possible so the player could get lost in the puzzle and the visuals of the world. To accomplish this, we would relay key information without UI such as showing player damage with a modified injured character animation set accompanied by a blood trail particle effect.
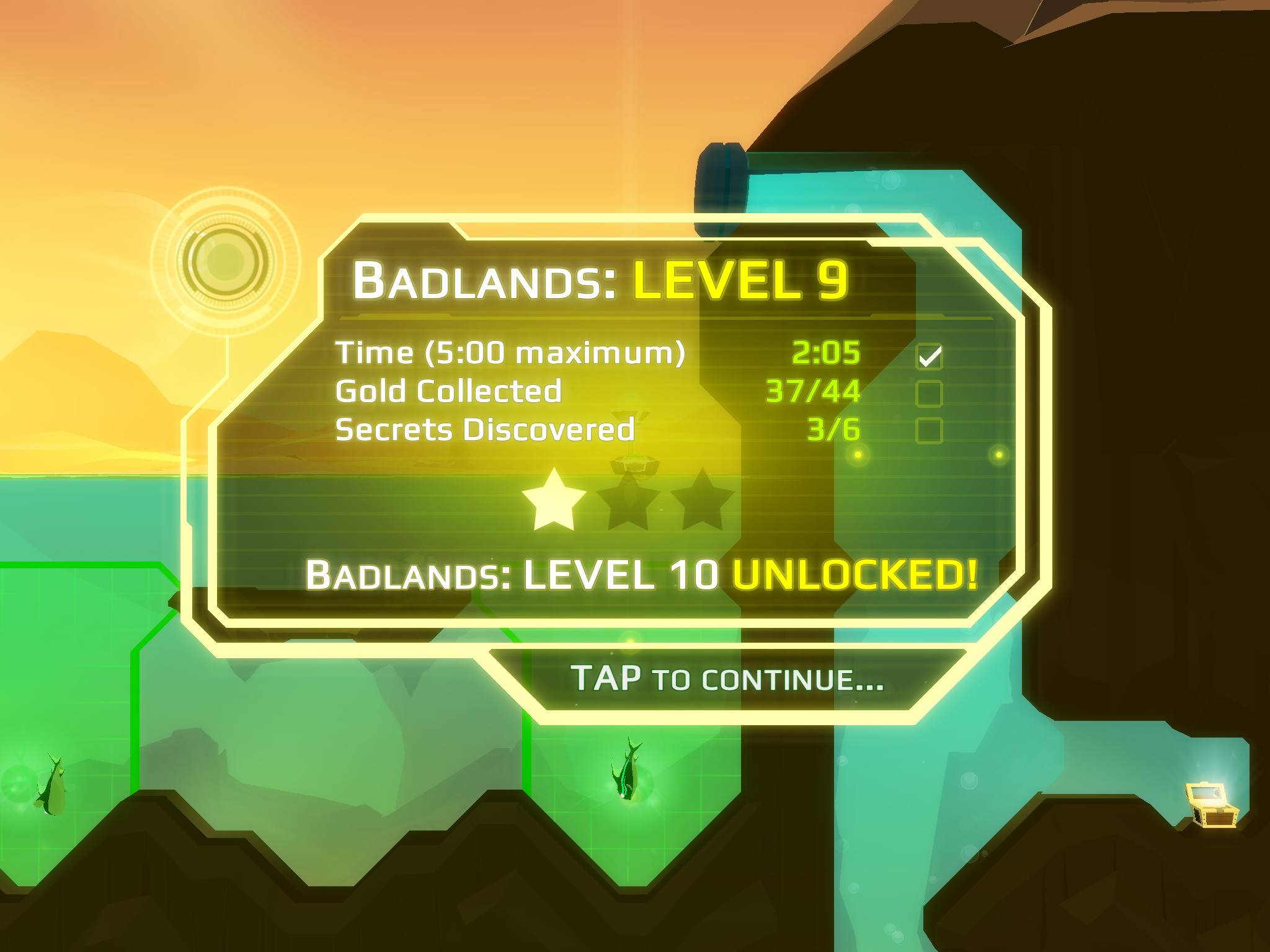
The three exceptions to this light-UI approach were in storytelling moments, level complete score summary overlays and game menus.
Level Select Screen: here players can choose to play an unlocked level or try to beat the current level to unlock new ones. Players can also track their game progress here as well as upgrade their divers and boats.
Message In A Bottle: eagle-eyed players can discover bottles scattered across the game containing survivor notes.
Black Box: when the play discovers a sunken ship, they can activate black box inside which plays back the final thoughts of the deceased Neon Diver pilot.
Level Complete Screen: a summary of the player's performance will be shown after completing the level.